android app ui design tips
20 Tips to Design Great UI for Your Mobile App

By Snigdha | Last Updated on August 27th, 2021 12:29 pm

The use of phones has become a natural habit and behavior of the global citizen today and most of the people are using their phones in some of the most crucial moments for critical and casual use. It has been established that an average smartphone user spends about 5 hours of their day on it, of which most of the time is spent within apps or on websites. What sets a good app apart from a bad one is usually the quality of the user experience that they offer, and it is good UX that separates the successful apps from unsuccessful ones.
In this modern era, the mobile users have great expectations from an app, they expect fast loading time, ease of use, and a delightful interaction. If you are an app owner, you definitely would want it to be successful, and for that to happen, UX is not just a minor constituent of design, but it is actually a critical component of product strategy. Following are few of the top tips for a great User Experience design to make you app stand apart from the rest.
1) The Right Colors, The Right Way
Color is one of the most important elements of design, and when you are designing a mobile app, the colors or the color theme you choose is of great importance. Choosing a great color scheme would form the foundation of a mobile app that is designed well. Colors have a direct impact on our emotions and based on culture and social connotations, they evoke different responses in people. While picking a color theme for your app make sure that it complements your brand. It is a good idea to pick a color palette that is in sync with or matches the company colors. This helps the mobile app look and feel like an extension of your website. Using too many colors, heavy colors, textures, and composition tricks all through your mobile app may interfere with great UX. Offer your users a quality and interactive experience. The contrasts that you apply are important too. If you decided to use all kinds of colors suddenly and employ every single font available, what do you think will happen? You might find it extra difficult to read and comprehend. Hence, it is better to choose a color scheme that have a high contrast making the whole design and content starkly clear. To begin with, it might be a better idea to go for the suggested color schemes in the system resources. You can then later explore a little more when you have gained a bit of a confidence.
2) Users Reign Supreme
It is for the users that you are building an app. If the app is built without sparing them a thought, they might not even use it. It is important that you know your users inside out. Get all the demographics and analytics that define your user and collate them into meaningful information. Delve deep into this information and figure out what is it that the users are looking for and what are the problems that they encounter on a daily basis to achieve their everday goals. This step needs an app developer to have a certain sense of empathy for the users and delve into the information by treating it as more than mere datapoints. The three basic tactics to achieve this may be listed as follows:
- User Persona
A user persona is a fictional character created using the perceived character traits of the target user group. Developing a user persona is important to determine the factors which will drive the decisions of the users as they use your app. - User Scenarios
Scenarios are a great way to get an insight into the way this user persona that you created will behave. It is with the help of user scenarios that you can design a user interface and design that is best suited to the users and the goals that they want to achieve. - Experience Maps
For every single interaction, explore all the possible conditions. As you develop an experience map, you essentially chart out each and every action that the user persona you created are most likely to perform while interacting with an app. These experience maps have the ability to assist you in comprehending all the feelings and scenarios that surround the aforementioned actions.
3) Make it Responsive

Today most of the users are using a big range of devices to access apps. The user interface must be designed in a way that the app must be fully usable on a number of different devices and various mobile operating systems. It is finally the customer choice that determines a certain percentage of the market, and this percentage would not change their preference to the popular platform, in spite of the popularity increasing manifold. In past the Android platform has seen a peak, and iPhone too has seen a rise in the past. Today, however, you must design and develop the app keeping in mind a halfway split (50/50), unless your product, brand, or company is targeted specifically to a single platform. Make sure that you examine, explore, and look into all the possible issues that might emerge for any of the different devices.
4) The Right Format
As an app user, each one of us, at one point of time or another have encountered an app that hangs in the process of downloading a large graphic file. However, contrary to common belief, it is not the size of the file that is responsible for this, but an inappropriate file format that leads to this. The Android platform is compatible with quite a few media formats including PNG, JPEG, GIF, BMP, & WebP. It is wise to choose PNG format for lossless images, but in case you need to keep a provision to be able to tweak the images JPEG quality is better.
5) Cardinal Rules of Interaction Design
The only thing that changes here is the size of the screen, but the rules of interaction design will still apply here. Following are the five cardinal rules of interaction design to live by:
- Goal-Driven Design
Make sure that you are designing for a suitable user. A strong research into the users' lives with interviews, surveys, etc. will assist you in developing personas of the users who are most likely to use the app that you are developing. This is what will help you create specific goals for your users and customize the workflow of your app to suit the needs of your targeted users. - Usability
Foremost thing is that the app needs to be usable. If the app is not designed to be easily used by the targeted audience, then they would not be motivated or inclined to download it on their devices. The first step for an app to become desirable is to be usable. - Affordance & Signifiers
While affordance is a function, signifiers are elements that hint at affordance. For example within an app, text that blue and underlined indicates that clicking on it would take you elsewhere. When the signifiers are used in the right manner, users won't have to think about what the UI elements are supposed to do. - Learnability
The way a users interacts with the app must be as intuitive as possible for a great UX. For this, design patterns come into context. When the design patterns are familiar to a user, they will be easily acclimatized to the app. - Feedback & Response Time
Feedback would tell the user whether the task they initiated was completed. It may be indicated either through a simple beep or through something as sophisticated as a modal window. The feedback must have a human element to it and be friendly, while responding within the timing guidelines.
6) Soften the Elements
The digital screen consists of pixels, which in itself is rectangular in shape. In general, on every app, the user interfaces including any number of buttons or Imageview displays are designed to look like rectangles of different proportions, however, it is not a mandate! You can soften the look of the interface by rounding out the corners.
7) Simplicity is Key
One of the most difficult things to do is to keep things simple. Keeping things simple doesn't always mean being minimalistic in design. It means that the app can easily be used by the first-time user without having to go through a detailed set of instructions and tutorials. When you have a simple UI, a user can go for a number of actions with just a few steps.
8) Design Your Logo Well
A logo won't make your business a big success, but having a poorly designed logo will leave a poor impression about your business. People tend to think that a logo is a timeless element that needs only to be designed just once. Design, by itself is ever evolving, hence the logo also would need to move on with this evolution in design.
9) Explore Iterative Design to Gain an Edge
An iterative design uses the information that has been collected through evaluation methods including user testing to evolve and develop. Iterate the interface design options so that you, as an app developer can create highly interactive and engaging mobile apps for the users that you are targeting to serve. Each of the iteration can bring lessons of great value to you so that you can improve their performance.
10) Font Style, Size & Clarity
Fonts that are highly stylized may have some aesthetic value, but can annoy you when you are trying to read it on a small screen. If the users are unable to make sense of the app content, then the purpose of the app is defeated. It is important that the font and content you use is not only legible, but also pleasing to the eyes.
11) Adhere to Platform Guidelines
It is important that you do not set out to re-invent the wheel. Some of the mobile apps leverage familiarity for the benefit of the user. Some of the more successful apps have quite simple UI that make use of the controls in exactly the way that they were designed for. It is suggested that you incorporate only those interface controls that have already been accepted by the users.
12) Involve Real Users
As a UI designer, your view of the design of the app will be skewed and it might be a good idea to involve real users for their ideas and opinions. This can help you understand and evaluate the features that you need to include and the features that you need to leave out. It is advisable to do this step at the earliest of stages so as to avoid any confusion or efforts. This will stop you from having to rework and waste unnecessary time and efforts.
13) The Coveted 'Back' Button
The 'Back' button is one of the most coveted features for the app users and can help an app user navigate back and forth through numerous apps. In Android apps this back and forth can be taken care of by the native back button incorporated in the OS. For iOS apps, however it is important to incorporate this element on the top-left corner where the users expect to find it.
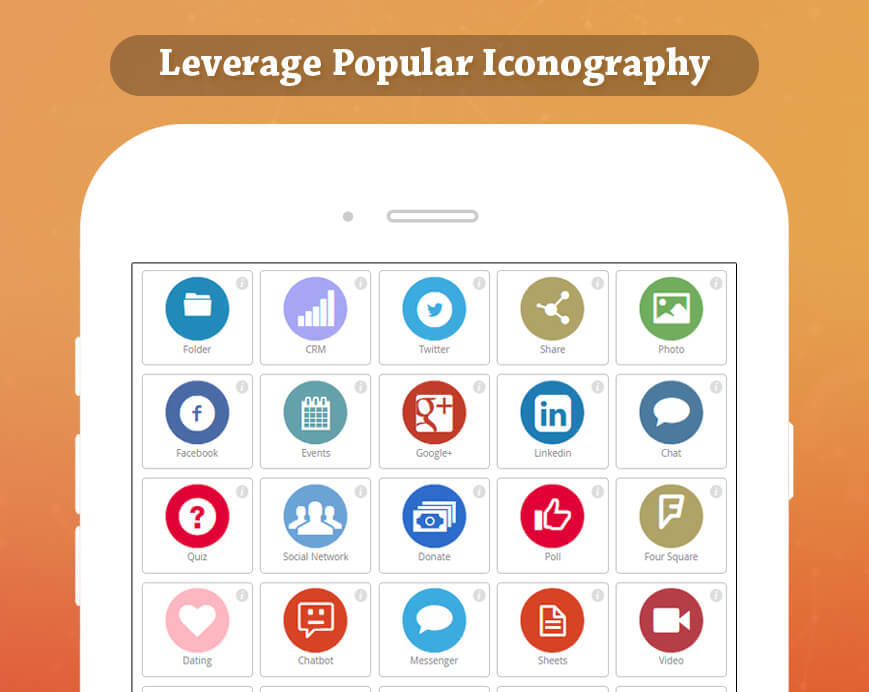
14) Leverage Popular Iconography

In the past few decades, an entire vocabulary of icons has found a familiarity among the users. It is because of this familiarity that these icons are used on most of the popular gadgets today. Using popular iconography would make your app a lot more intuitive and help you rank higher in your UI design.
15) Image Quality
Humans are visual by nature and are attracted to visuals that have a better visual appeal. When the images are of high quality the visual appeal of the UI goes a lot higher in a much shorter time. In order to create a UI that is exemplary, replace the low res visuals that are high resolution and create an attractive visual appeal. Use images with 264 ppi or higher and you'd notice the difference in user retention & engagement.
16) Optimize Content for Varying Screens
When your app becomes a favorite for a user, it is highly likely that they would be using it on different devices and in different context. Make sure that you take measures and design a layout that easily adapts to various screens and have changed views in case the views change and the display environment changes. The interface should be designed in a manner that it has responsive view controllers.
17) Keep an Eye on Security Issues
In the whole process of app development, security and compliance issues are left to be handled at later stages. The security concerns of the user data or any other sensitive information must be taken into account. The UI designer must communicate with your back-end team and other middle-ware experts so that only the appropriate amount and kind of data is published, keeping the user at the center of it all.
18) Beta Test Your Design
Beta users can offer a fresh perspective on things that might have escaped your attention. A good network of beta testers can prove to be as invaluable to your app design as your design and development team. Take the feedback into account and incorporate necessary changes to develop an app that scores high on its UI.
19) Keep an Eye Out for The Latest Trends
While we have talked about maintaining familiarity, but it is important to keep an eye on the latest trends. With the passage of time, there would always be new technologies coming your way, and as a designer or developer, it is important to keep up with new and groundbreaking trends.
20) Accessibility in Design Is of Great Importance
While designing a mobile app, it is important to remember that the users would be using their fingers and not pointers to interact with the app. The spatial distribution of all design elements must be done keeping in mind that the fingers would be thicker and hence the design should allow for ease of use with taps and finger typing.
Create Your Own App
✖ 
Subscribe to our newsletter

android app ui design tips
Source: https://www.appypie.com/20-tips-to-design-great-ui-for-your-mobile-app
Posted by: nixonthiss1969.blogspot.com

0 Response to "android app ui design tips"
Post a Comment